자바스크립트에서 모듈을 내보내고 가져오는 방법은 두 가지가 있습니다: 기본 내보내기(default export)와 명명된 내보내기(named export). 이 두 가지 방법의 차이점과 사용법을 설명드리겠습니다.
기본 내보내기 (Default Export)
기본 내보내기는 모듈당 하나만 있을 수 있습니다. 기본 내보내기된 값은 중괄호 없이 가져올 수 있습니다.
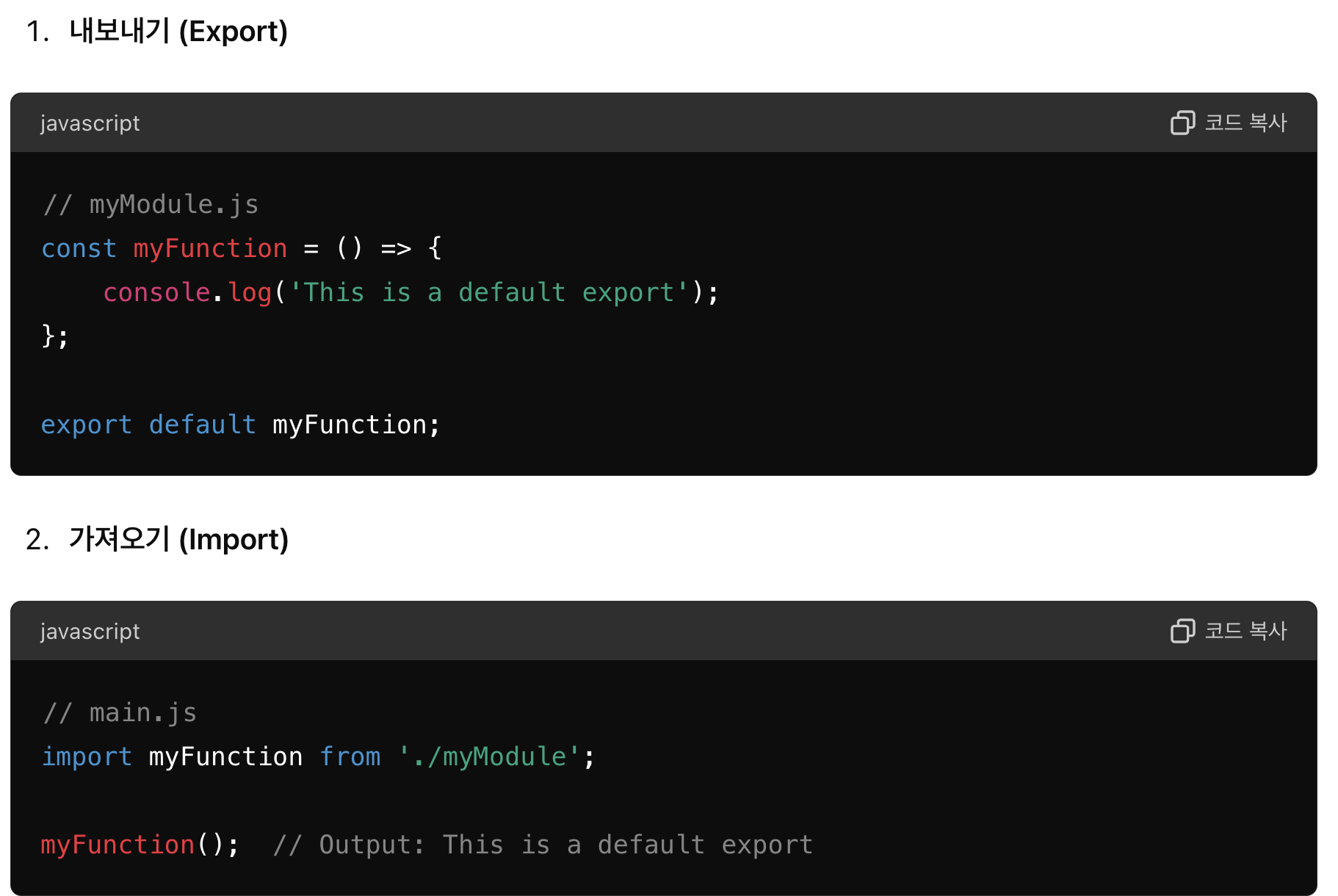
기본 내보내기 예제:

명명된 내보내기 (Named Export)
명명된 내보내기는 모듈당 여러 개를 내보낼 수 있습니다. 명명된 내보내기된 값은 중괄호를 사용하여 가져와야 합니다.
명명된 내보내기 예제:

기본 내보내기와 명명된 내보내기 혼합 사용
하나의 모듈에서 기본 내보내기와 명명된 내보내기를 혼합하여 사용할 수도 있습니다.
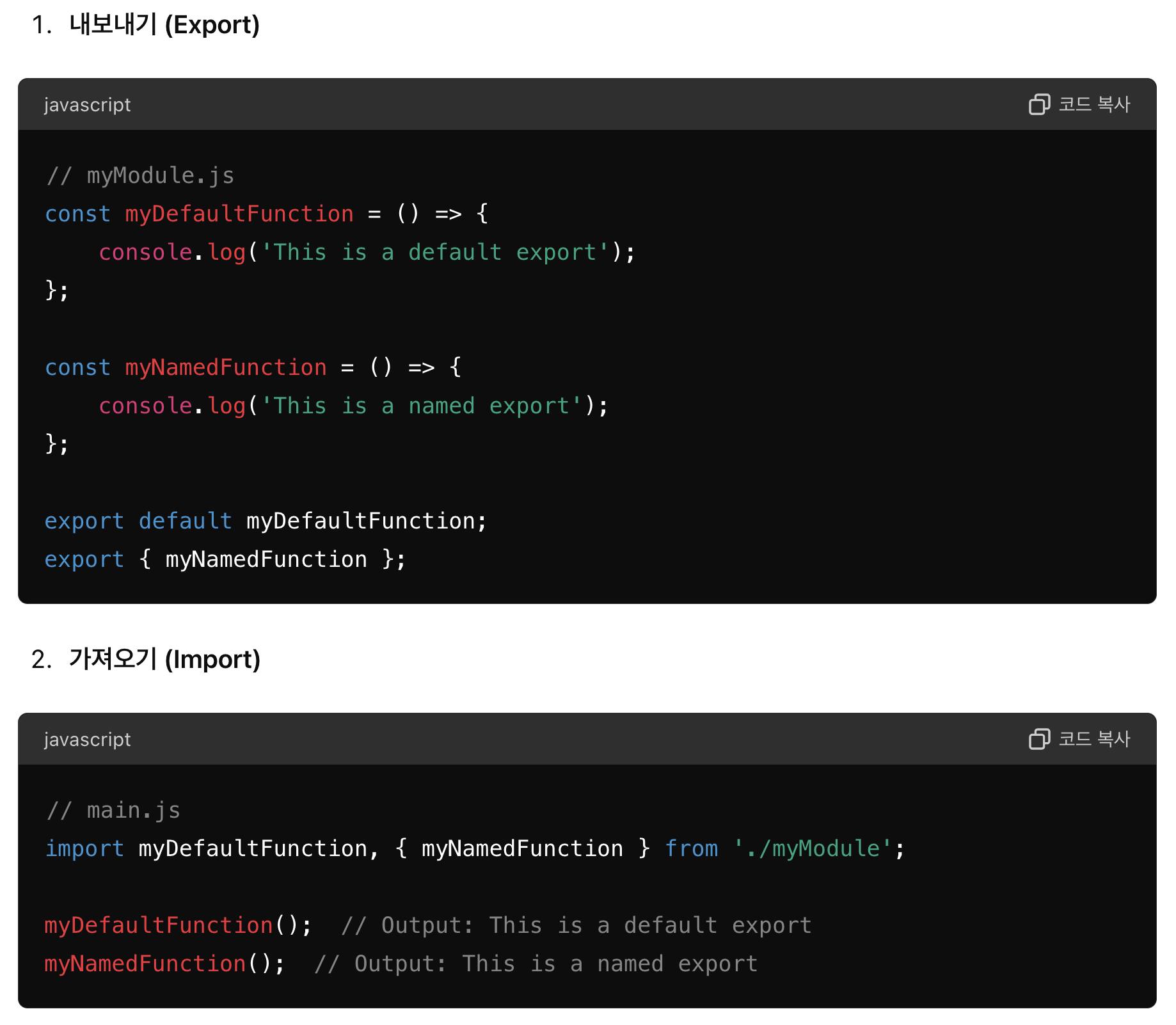
혼합 사용 예제:

주요 포인트
- 기본 내보내기는 export default를 사용하여 모듈을 내보내고, 가져올 때는 중괄호 없이 사용합니다.
- 명명된 내보내기는 export를 사용하여 모듈을 내보내고, 가져올 때는 중괄호를 사용합니다.
- 혼합 사용 시 기본 내보내기는 중괄호 없이, 명명된 내보내기는 중괄호를 사용하여 가져옵니다.
이와 같은 내보내기와 가져오기 규칙을 잘 이해하고 사용하면 모듈화된 코드를 더 쉽게 관리할 수 있습니다.