children는 React에서 특별한 프로퍼티로, 컴포넌트의 열림과 닫힘 태그 사이에 중첩된 콘텐츠를 나타냅니다. 이것은 React에서 예약된 키워드로, 컴포넌트가 전달된 자식 요소들을 렌더링할 수 있게 합니다. children을 Children과 같이 다른 이름으로 변경하면, React는 이를 중첩된 콘텐츠를 위한 특별한 프로퍼티로 인식하지 않고 일반적인 프로퍼티로 취급하여, 예상한 대로 콘텐츠가 렌더링되지 않습니다.
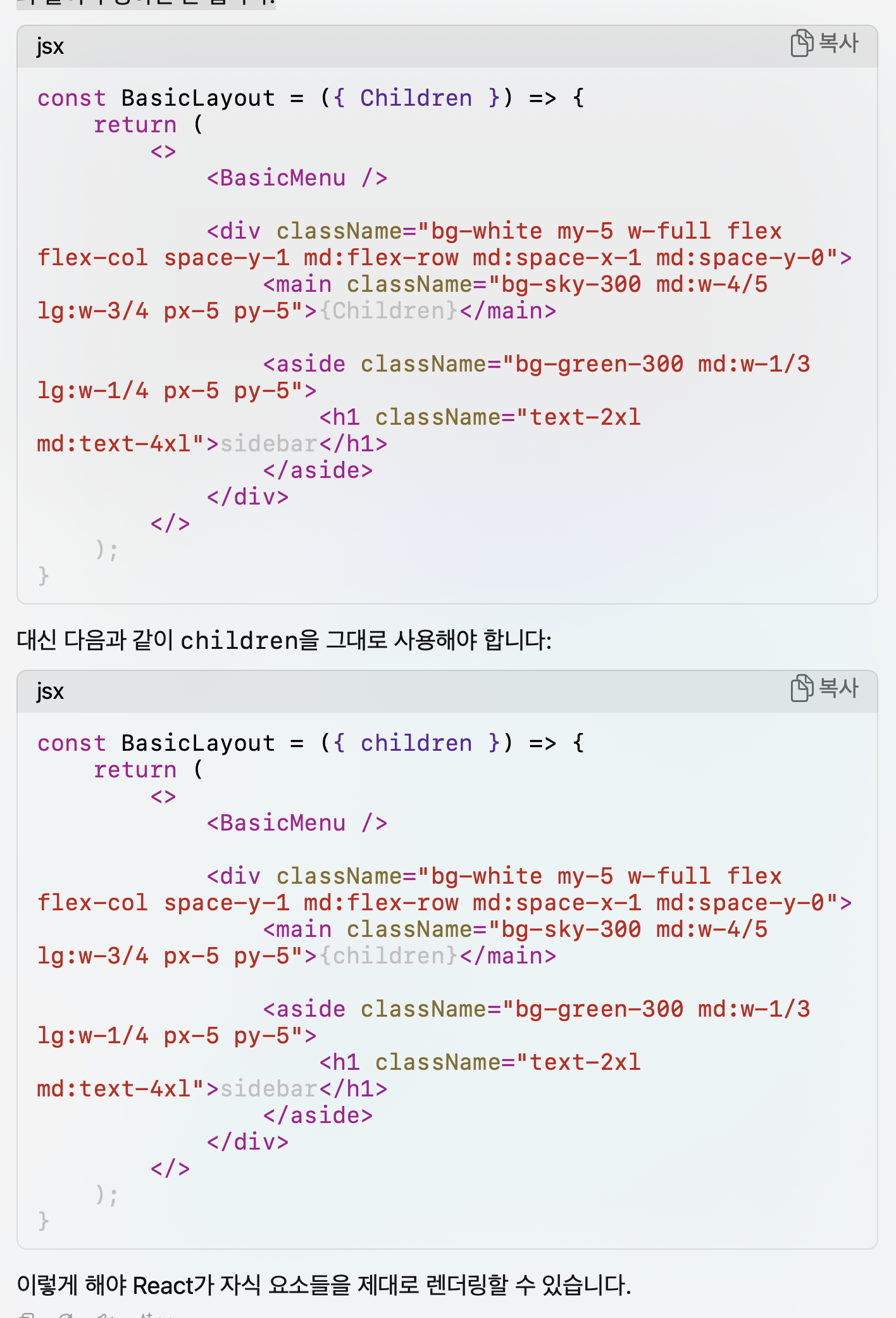
BasicLayout 컴포넌트에서 children 프로퍼티는 <main> 요소 내부에 중첩된 콘텐츠를 렌더링하는 데 사용됩니다. 이것을 Children으로 변경하면 React는 더 이상 이를 특별한 프로퍼티로 인식하지 않게 되어 콘텐츠가 제대로 렌더링되지 않습니다. 예를 들어, 다음과 같이 수정하면 안 됩니다:



'네이버 클라우드 캠프' 카테고리의 다른 글
| JWT (0) | 2024.06.01 |
|---|---|
| claim (0) | 2024.06.01 |
| @ElementCollection_임베디드 테이블 (0) | 2024.05.31 |
| CORS, CSRF (0) | 2024.05.31 |
| JPA_엔티티 그래프 (0) | 2024.05.28 |