
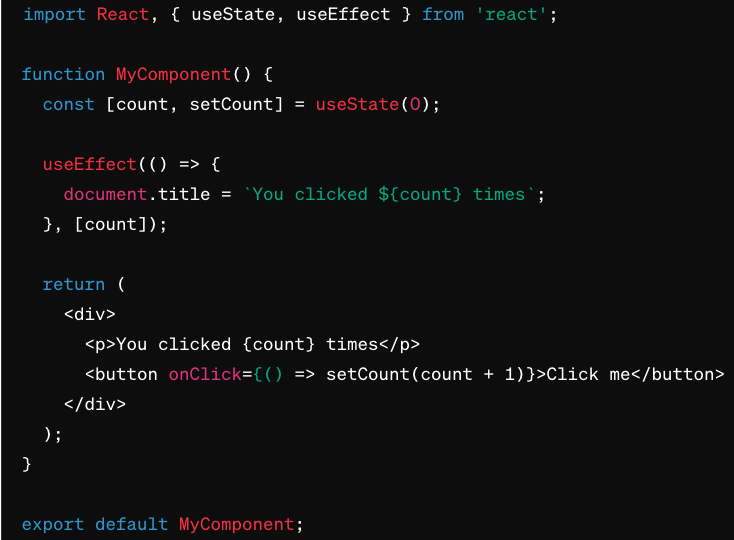
function MyComponent() {
const [count, setCount] = useState(0); // count 상태 변수와 setCount 상태 업데이트 함수 선언
useEffect(() => {
document.title = `You clicked ${count} times`; // count가 변경될 때마다 실행되는 부수 효과
}, [count]); // count가 변경될 때만 useEffect 실행
useEffect(() => {
document.title = `You clicked ${count} times`; // count가 변경될 때마다 실행되는 부수 효과
}, [count]); // count가 변경될 때만 useEffect 실행
==> useState(0) Hook
==> useEffect() side effect
의존성 배열 : 특정 값이 변경될 때만 효과 실행 가능
- 빈 배열 []: 컴포넌트가 처음 마운트될 때만 한 번 실행됩니다.
- 값이 있는 배열 [count]: 배열에 포함된 값이 변경될 때마다 실행됩니다.
- 배열이 없는 경우: 컴포넌트가 렌더링될 때마다 실행됩니다.
- 상태 관리 (useState):렌더링 후 부수 효과 처리 위해 사용, 렌더링과 별개로 실행(라이프 사이클에 맞춰 부수효과 처리)
2. 부수 효과 관리 (useEffect):
- JSX 반환:
- 부수 효과 side effect
컴포넌트가 렌더링되는 것 외에 수행해야할 작업
ex) 데이터 가져오기, 수동으로 DOM 조작, 구독 설정 등
- useState를 사용하여 count 상태를 정의하고 관리합니다.ㅅ
- useEffect를 사용하여 count가 변경될 때마다 문서의 제목을 업데이트합니다. 이 효과는 컴포넌트가 처음 렌더링될 때와 count가 변경될 때마다 실행됩니다.
hook과 side effects 가 리턴문 안에 없는이유
- return문은 함수형 컴포넌트가 렌더링할 JSX를 반환
(이 JSX는 React에 의해 DOM으로 변환됩니다.)
주요 포인트
- useState(0): 초기 상태를 0으로 설정하고, count와 setCount라는 두 가지 값을 반환합니다.
- useEffect(() => { ... }, [count]): count가 변경될 때마다 이 효과가 실행됩니다. 여기서는 document.title을 업데이트합니다.
- 함수형 컴포넌트의 본문 내에서 상태와 효과를 선언하고 사용할 수 있어 코드가 간결해집니다.
함수형 컴포넌트와 훅을 사용하면 클래스형 컴포넌트보다 코드가 간결하고 명확
==========================================================================================
- props(속성) : 컴포넌트간 데이터 전달 방법
부모컴포 To 자식컴포 데이터 전달하는 매개체, 각 컴포넌트 연결하고 상호작용 가능케 하는 연결부
// 자식 컴포넌트
fuction Block(props){ return <h1>HI</h1> };
// 부모 컴포넌트
function App() { return <div>
<Block name = “rectangle” />
<Block name = “eclipse” />
부모는 레고 세트를 만들고, 개별 블록(자식 컴포넌트) 배치
App 컴포넌트는 Greeting 컴포넌트 두 번 사용함 .
각각 Greeting 컴포넌트에 다른 props 전달
자식은 레고 블럭. ‘name’이라는 연결부(‘props’)를 통해 다양한 데이터 받음
각각의 Greeting 컴포넌트는 부모 컴포넌트에서 전달된 ‘name’을 사용해 다른 결과 렌더링함
props 특징
- readonly로 자식 컴포넌트에서 변경 불가.
- 연결부 ; 자식이 어떻게 연결되고 상호작용할지 결정
- 재사용 ; 동일 자식 多 사용, props 전달에 따라 각기 다른 역할 수행 가능
=======================================================================================
'네이버 클라우드 캠프' 카테고리의 다른 글
| JPA_엔티티 그래프 (0) | 2024.05.28 |
|---|---|
| JPA_값 타입 객체 (0) | 2024.05.28 |
| React 입문 - (0) | 2024.05.19 |
| React 입문 - 기본 파일 구조 (0) | 2024.05.17 |
| React 입문 - 부모 자식 비유 (0) | 2024.05.17 |