Vue_2

재미로 만들던 메모 api의 화면을 vue로 만들어봤음
시간이 없어서 대충 지난번에 리액트로 만들었던 프로젝트처럼
라우팅은 어떻게 api 호출은 어떻게 컴포넌트는 어떻게 무슨 문법은 저렇게?
대충 스윽 훑고 간다는 느낌으로 돌아가게만 만들었고 전체 메모 리스트 api만 붙혔다.

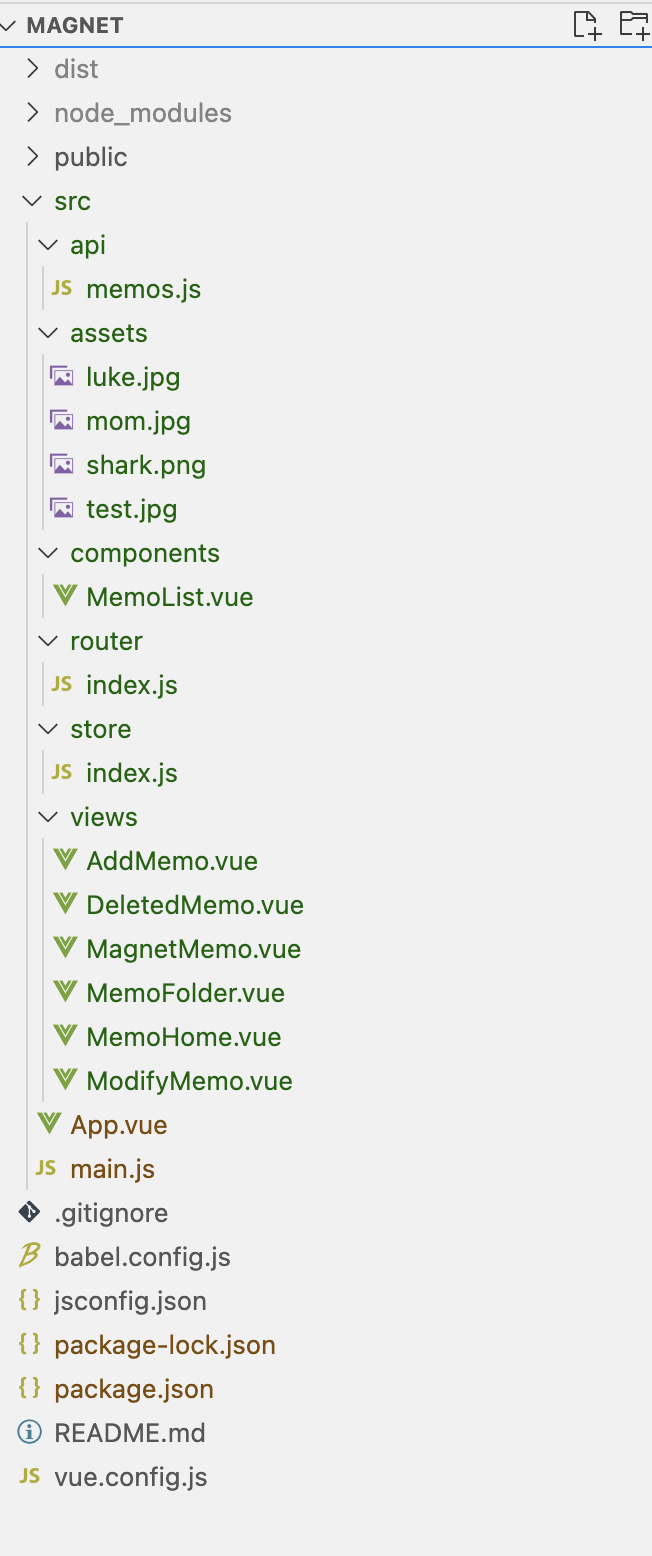
디렉터리 구조는 대충 이렇게 했고
import axios from 'axios'
const API_URL = 'http://localhost:80/api/memos'
export default {
AddMemo(memo) {
return axios.post(`${API_URL}/add`, memo)
},
ModifyMemos(memo) {
return axios.patch(`${API_URL}/modify`, memo)
},
DeleteMemo(memo) {
return axios.patch(`${API_URL}/delete`, memo)
},
GetDeletedMemos() {
return axios.get(`${API_URL}/deleted`)
},
GetMemo(id) {
return axios.get(`${API_URL}/memo/${id}`)
},
GetAllMemos() {
return axios.get(`${API_URL}`)
},
GetMemoListByFolder(folder) {
return axios.get(`${API_URL}/folder/${folder}`)
},
GetMemoListByMagnet(magnet) {
return axios.get(`${API_URL}/magnet/${magnet}`)
},
}리액트에서는 boardApi.js에 엔드포인트에 함수까지 써줬었는데
지피티가 이렇게 하라더라...
<template>
<div>
<ul>
<li v-for="memo in memos" :key="memo.id">{{ memo.content }}</li>
</ul>
</div>
</template>
<script>
export default {
name: "MemoList",
props: {
memos: {
type: Array,
required: true,
},
},
};
</script>메모 목록 컴포넌트를 만들어주고
<template>
<div class="home">
<MemoList :memos="memos" />
</div>
</template>
<script>
import MemoList from "@/components/MemoList.vue";
import memosApi from "@/api/memos";
export default {
name: "MemoHome",
components: {
MemoList,
},
data() {
return {
memos: [], // 데이터 저장할 빈 배열
};
},
created() {
this.fetchAllMemos();
},
methods: {
fetchAllMemos() {
memosApi
.GetAllMemos()
.then((response) => {
this.memos = response.data.dtoList;
})
.catch((error) => {
console.error("Error fetching memos", error);
});
},
},
};
</script>앨 사용할 메모 목록 페이지(?)인지 를 만들어줬다..
import Vue from 'vue'
import VueRouter from 'vue-router'
import MemoHome from '../views/MemoHome.vue';
import AddMemo from '../views/AddMemo.vue';
import DeletedMemo from '../views/DeletedMemo.vue';
import ModifyMemo from '../views/ModifyMemo.vue';
import MemoFolder from '../views/MemoFolder.vue';
import MagnetMemo from '../views/MagnetMemo.vue';
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'memoHome',
component: MemoHome
},
{
path: '/add',
name: 'addMemo',
component: AddMemo
},
{
path: '/modify',
name: 'modifyMemo',
component: ModifyMemo
},
{
path: '/deleted',
name: '',
component: DeletedMemo
},
{
path: '/folder',
name: 'memoFolder',
component: MemoFolder
},
{
path: '/magnet',
name: 'memoMagnet',
component: MagnetMemo
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router라우팅은 비슷하고...
Redux 같은 놈이 요놈인데 store이라 하더라
원래 리덕스는 잘 모르는 상태에서 갖다 쓰기만 했는데...
제대로 돌아가는지는 확인 안해봤고, 일단 어떻게 쓰이고 얘가 뭐고 쟤가 뭔지 훑어보기 위해 붙혔다 가정하고 대충 썼다.
import Vue from 'vue';
import Vuex from 'vuex';
import memosApi from '@/api/memos'
Vue.use(Vuex)
export default new Vuex.Store({
// 중앙 집중식 상태 저장, 컴포넌트 사이에서 공유되며, memos라는 배열이 저장
state: {
memos: []
},
// 상태 변경하는 동기적인 메서드 정의, 상태를 직접 정의할 수 있는 유일한 방법
mutations: {
SET_MEMOS(state, memos) {
state.memos = memos
}
},
// 비동기적 작업 수행 후, muations 호출해 상태 변경하는 메서드 정의. 주로 API 호출 등 비동기 로직이 포함
actions: {
fetchMemos({ commit }) { // 서버에서 메모 가져오는 비동기 작업 수행
return memosApi.GetAllMemos() //호출해 메모 데이터 가져오고
.then(Response => {
commit('SET_MEMOS', Response.data) // 성공적으로 받아오면 얘로 상태 업데이트
})
.catch(error => {
console.log('Error fetching memos:', error)
})
},
addMemo({ dispatch }, memo) { // 메모 생성 작업
return memosApi.AddMemo(memo)
.then(() => {
dispatch('fetchMemos') // 성공하면 'fetchMemos 액션 호출해 최신 메모 가져오기 (최신 상태 유지)
})
.catch(error => {
console.log('Error adding memo:', error)
})
}
},
// state를 기반으로 계산된 상태를 변환하는 메서드 정의. 현재 상태 그대로 반환하는 간단한 getter
getters: {
getMemos: state => state.memos //state.memos 그대로 반환. getter 사용하면 'this.$store.getters.getMemos 통해 메모 목록에 접근
}
})
/*
컴포넌트에서 fetchMemos 액션을 디스패치하면
서버에서 데이터 받아오고,
'SET_MEMOS' 뮤테이션 통해 상태 업데이트
addMemo 액션을 통해 메모 생성 요청.
성공하면 fetchMemos 액션 호출해 최신화
컴포넌트에서 getMemos라는 getter를 사용하여 현재 상태의 메모 목록에 접근 가능
*/state는 상태를 저장하는 전역 상태 관리 변수 같은 거고,
뮤테이션은 state를 변경하는 useState[test, setTest]의 setTest 같은 거고, (commit 통해 호출)
action은 api통신 후 데이터를 가지고 상태 변경을 위해 뮤테이션을 호출하는 놈이고, (dispatch 통해 호출)
getter은 react에서 loginState.getToken 처럼 저장된 상태를 다른 컴포넌트에서 꺼내 쓰기 위한 놈
확실히 리액트는 써도써도 왜 이렇게 생긴거지? 라는 생각이 많이 들었는데
뷰가 리액트보다 쉽다는 말을 어디서 주워듣고 와서 괜히 그런진 모르겠다만...
묘하게 그나마 쉬워보이는 것 같기도 하다....